- UI/UX Design
- Product Design
- Web Design
- Branding
Applied is a Silicon Valley company focused on revolutionizing self-driving technology by training AI for autonomous vehicles in a simulated environment. During my time there, I had the rare opportunity to help build the company’s brand from scratch and design their core web-based product.
As the first designer in a software company, I faced exciting challenges while collaborating with world-class software engineers. This experience deepened my understanding of agile development, early-stage product testing, and the importance of seamless design handovers.
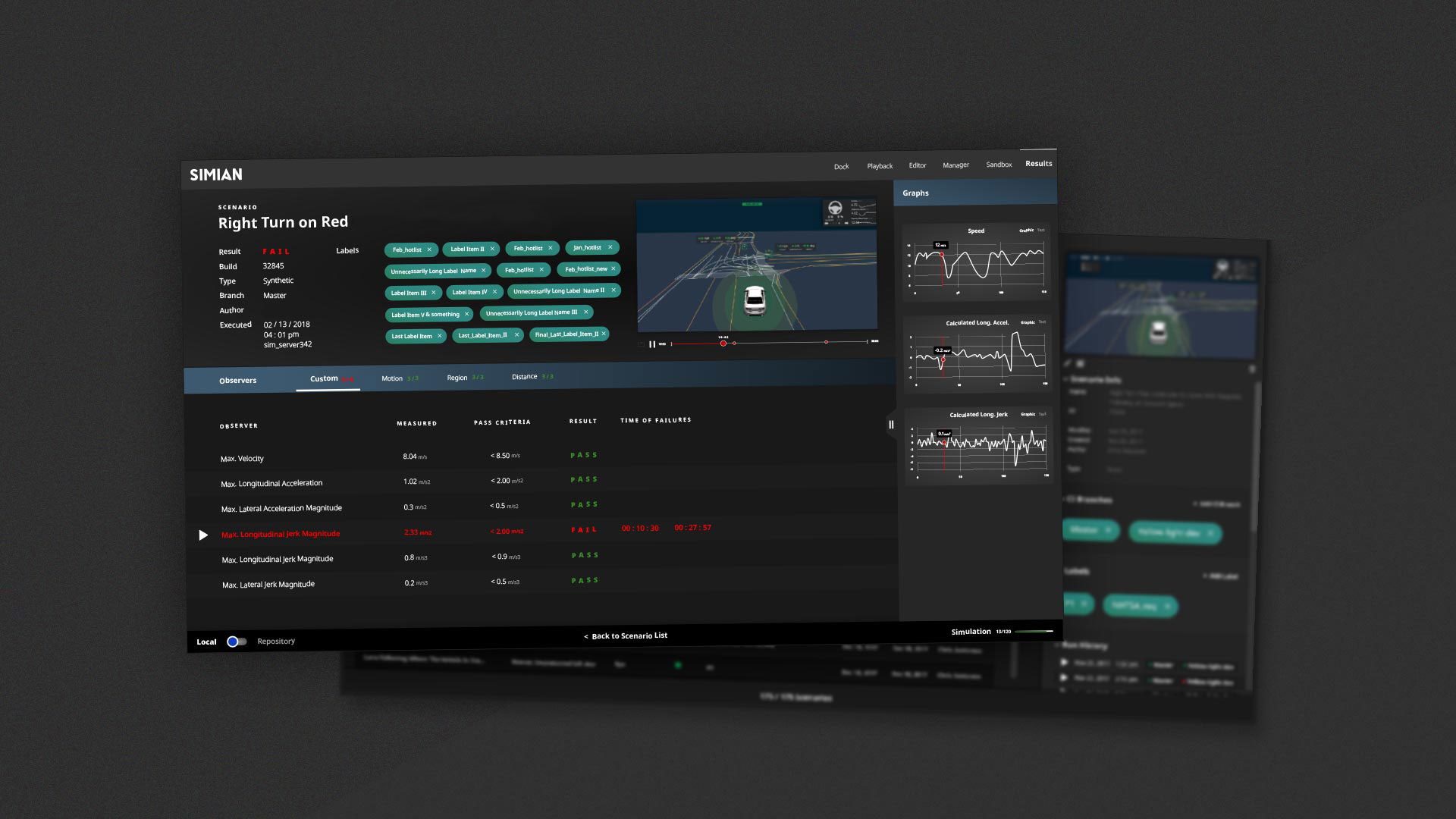
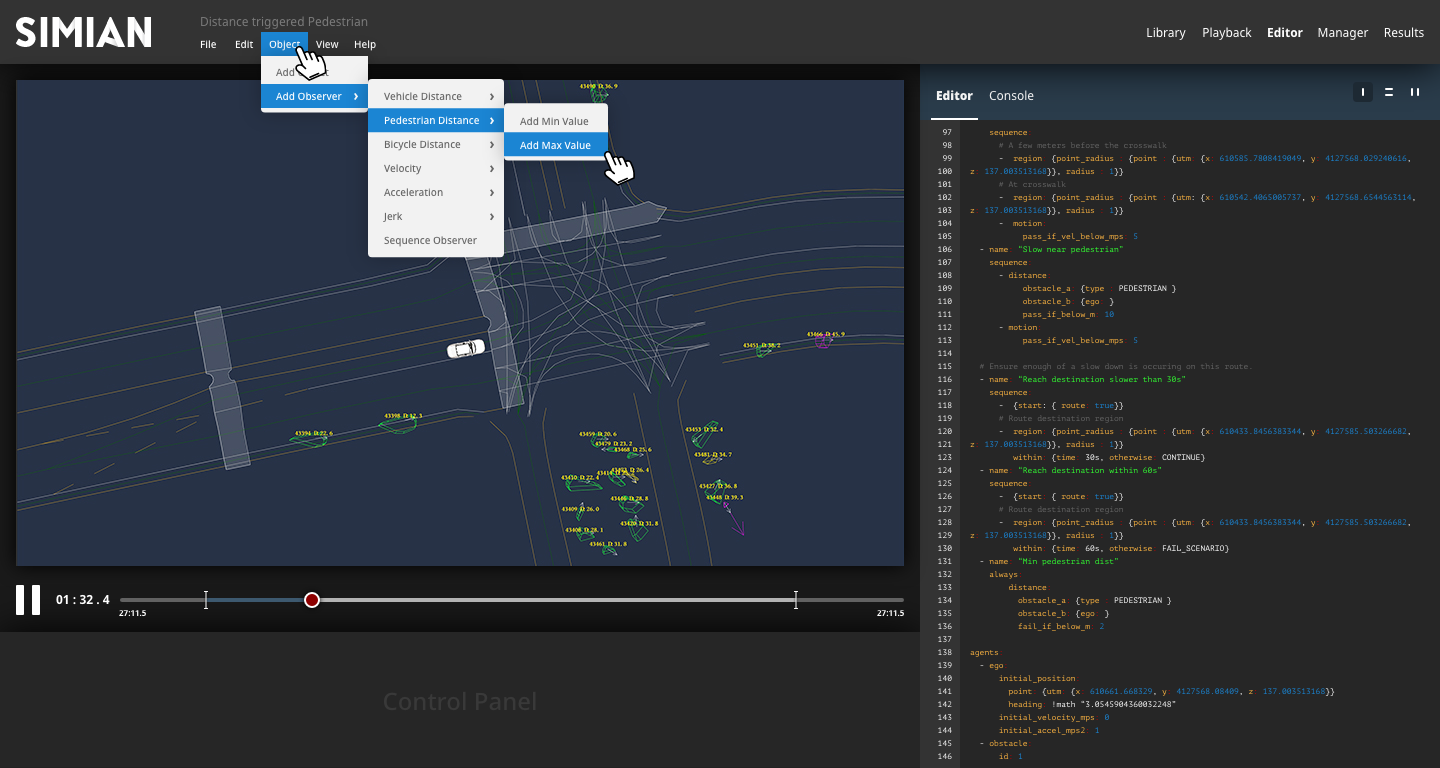
The core product is a web-based simulator, where engineers can input and modify autonomous vehicle drive data to create, simulate, and test various driving scenarios. My mission was to ensure these features were as intuitive and smooth as possible.
By working closely with software engineers, I gained direct feedback and insights, allowing me to design effective, yet feasible solutions. To streamline the design process, I developed a consistent design system using React components, Mineral UI, LESS, and Adobe XD/Sketch, ensuring an efficient and scalable product design.
Collaborating with engineers throughout the process was key to creating a product that met both technical needs and user experience goals without compromise.


Applied is genuinely a lean startup–I worked directly with software engineers and a product manager without any mid-management. It’s incredible how much seamless collaboration can boost product development processes.



I had a fantastic opportunity to design a logotype both for the company and the product (simulator). Together with the CEO, we created a retro, yet futuristic logo which portrays the future-oriented approach of the company.